 이미지를 이용한 자바스크립트 메뉴 이미지를 이용한 자바스크립트 메뉴

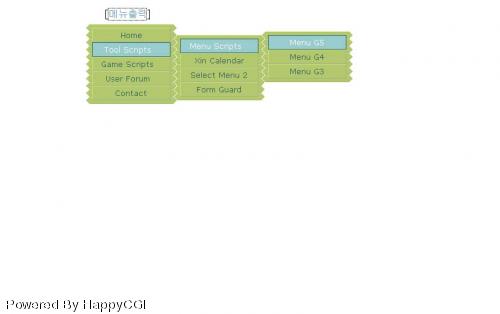
위의 1개의 이미지를 가지고 자바스크립트 메뉴를 만듭니다.
 파일 설명 파일 설명
images-path.js : 자바 스크립트 경로 지정파일
menuG5.css : 스타일 시트 파일
images-content.js : 메뉴설정부분
 기능 먼저보기 기능 먼저보기

이미지 하나로 깔끔한 표현을 했다!
 소스 설명 소스 설명
<link rel=stylesheet href="css/menuG5.css" type="text/css">
<style type="text/css">
.itemOff1 { width:116px; padding:0px 8px; background:url("images/bar_item.gif") repeat-y; text-align:center; background-color:#333333; }
.itemOn1 { cursor:default; width:116px; padding:0px 8px; background:url("images/bar_item.gif") repeat-y; text-align:center; background-color:#ffffff; }
.fontOff1 { font-family:verdana; font-size:10pt; line-height:24px; color:#ffffff; }
.fontOn1 { font-family:verdana; font-size:10pt; line-height:24px; color:#333333; }
.tagOff1 { width:8px; height:24px; float:right; background:url("images/tagRH.gif") no-repeat center; }
.tagOn1 { width:8px; height:24px; float:right; background:url("images/tagRN.gif") no-repeat center; }
.separator1 { background:url("images/bar_top.gif"); height:19px; }
.separator2 { background:url("images/bar_bottom.gif"); height:5px; }
.separator3 { background:url("images/bar_top2.gif"); height:5px; }
.pad2 { background:url("images/pad.gif") repeat-y; padding:0px 10px; }
.itemOff2 { width:120px; text-align:center; padding:0px 4px; border:1px solid; border-color:#c8e386 #a0b48a #a0b48a #c8e386; background-color:#b4c86e; }
.itemOn2 { cursor:default; width:120px; text-align:center; padding:0px 4px; border:1px solid; border-color:#336666; background-color:#99cccc; }
.fontOff2 { font-family:verdana; font-size:10pt; line-height:22px; color:#336666; }
.fontOn2 { font-family:verdana; font-size:10pt; line-height:22px; color:#ffffff; }
.tagOff2 { width:9px; height:22px; float:right; width:9px; height:22px; float:right; background:url("images/tagRN5.gif") no-repeat center; }
.tagOn2 { width:9px; height:22px; float:right; width:9px; height:22px; float:right; background:url("images/tagRH5.gif") no-repeat center; }
.separator { height:6px; }
.subpad3 { padding:0px 2px; background:url("images/subpad.gif") no-repeat top left; }
.itemOff3 { width:120px; height:22px; text-align:center; background:url("images/item.gif") no-repeat; }
.itemOn3 { cursor:default; width:120px; height:22px; text-align:center; background:url("images/itemOn.gif") no-repeat; }
.fontOff3 { font-family:verdana; font-size:8pt; line-height:21px; color:#ffffff; }
.fontOn3 { font-family:verdana; font-size:8pt; line-height:21px; color:#000000; }
.separatorT { background:url("images/item_top.gif") no-repeat; height:5px; }
.separatorB { background:url("images/item_bottom.gif") no-repeat; height:5px; }
.pad4 { border:1px solid #000000; padding:0px 2px; background-color:#ffffff; }
.itemOff4 { width:130px; border:1px solid #000000; text-align:left; background-color:#ffffff; }
.itemOn4 { width:130px; border:1px solid #000000; text-align:left; background-color:#6699cc; }
.fontOff4 { font-family:verdana; font-size:10pt; line-height:20px; padding:0px 2px; color:#000000; }
.fontOn4 { cursor:default; font-family:verdana; font-size:10pt; line-height:20px; padding:0px 2px; color:#ffffff; }
.iconOff4 { background:url("images/dot.gif"); width:6px; height:20px; float:left; background-color:#6699cc; }
.iconOn4 { background:url("images/dot.gif"); width:6px; height:20px; float:left; background-color:#ffffff; }
.separator4 { background-color:#ffffff; }
</style>
<script language="javascript" src="menu/images-path.js"></script>
<script language="javascript" src="script/menuG5LoaderX.js"></script>
</head>
<body >
<table width="300" align="center" border="0"><tr><td align="center" colspan="2">[<a href="#" onclick="switchMenu('Demo2'); return false;">메뉴출력</a>]</td></tr><tr><td width="150"></td><td id="holder2"></td></tr></table>
처음부터 메뉴가 나오게 하려면 <body> 부분에 onload="showMenu('Demo2')" 를 추가 합니다.
예) <body onload="showMenu('Demo2')">
Html파일에 있는 소스인 이부분을 넣어 주셔야 합니다.
content.js 파일
addMenu("Demo", "demo-top");
addSeparator("demo-top", "barTop");
addLink("demo-top", "Home", "", "", "");
addSubMenu("demo-top", "Tool Scripts", "", "", "tool-sub", "");
addSubMenu("demo-top", "Game Scripts", "", "", "game-sub", "");
addSubMenu("demo-top", "User Forum", "", "", "forum-sub", "");
addLink("demo-top", "Contact", "", "", "");
addSeparator("demo-top", "barBottom");
addSeparator("tool-sub", "subBarTop");
addSubMenu("tool-sub", "Menu Scripts", "", "", "menu-sub", "");
addLink("tool-sub", "Xin Calendar", "", "", "");
addLink("tool-sub", "Select Menu 2", "", "", "");
addLink("tool-sub", "Form Guard", "", "", "");
addSeparator("tool-sub", "barBottom");
addSeparator("game-sub", "subBarTop");
addLink("game-sub", "Soul Of Fighters", "", "", "");
addLink("game-sub", "Simple Tetris 2", "", "", "");
addLink("game-sub", "Bubble Puzzle", "", "", "");
addLink("game-sub", "Puzzle OnSite", "", "", "");
addSeparator("game-sub", "barBottom");
addSeparator("forum-sub", "subBarTop");
addLink("forum-sub", "Menu G5", "", "", "");
addLink("forum-sub", "Xin Calendar", "", "", "");
addLink("forum-sub", "Form Utilities", "", "", "");
addSeparator("forum-sub", "barBottom");
addSeparator("menu-sub", "subBarTop");
addLink("menu-sub", "Menu G5", "", "", "");
addLink("menu-sub", "Menu G4", "", "", "");
addLink("menu-sub", "Menu G3", "", "", "");
addSeparator("menu-sub", "barBottom");
endMenu();
우선 가장 앞부분의 addLink 는 해당 메뉴의 설정입니다.
그리고 addSubMenu 부분은 서브메뉴를 설정하는 부분입니다.
addLink 로 시작하는 부분에는 서브메뉴가 없는 부분이며 addSubMenu 는 서브메뉴를 설정하는 부분입니다.
addLink("demo-top", "Home", "", "http://www.happycgi.com" , "l1");
addLink("적용되는부분의 ID를 지정합니다","메뉴의 이름을 정합니다","","링크주소를 정합니다", "l1");
addSubMenu("tool-sub", "Menu Scripts", "", "http://www.happycgi.com" , "menu-sub", "");
addSubMenu("적용되는부분의 ID를 지정합니다" , "메뉴의 이름을 정합니다" , "" , "링크주소를 지정합니다" , "서브메뉴로 나올 부분의 ID를 지정합니다" , "");
Html파일에서 메뉴 보기를 클릭하면 메뉴가 출력됩니다.
<table width="300" align="center" border="0"><tr><td align="center" colspan="2">[<a href="#" onclick="switchMenu('Demo2'); return false;">메뉴출력</a>]</td></tr><tr><td width="150"></td><td id="holder2"></td></tr></table>
id="holder2" 가 지정된 부분에 메뉴가 표시 됩니다.
|