
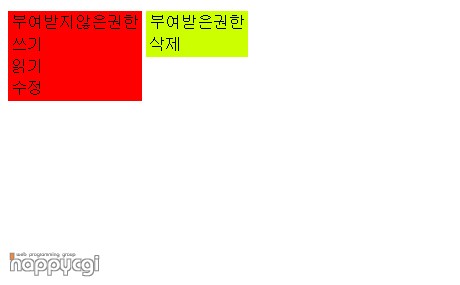
1.부여받지 않은 권한과 부여받은 권한이란 2개의 태이블이 생성이 됩니다.

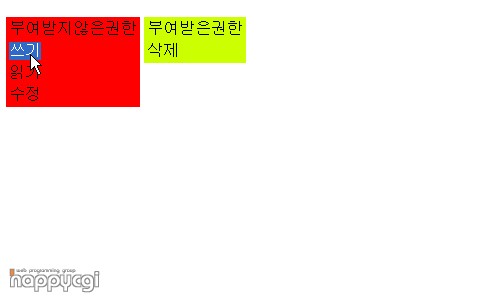
2. 먼저 부여받지 않은 권한의 쓰기부분을 드레그하여 선택해 놓습니다.

3. 드레그로 선택된 '쓰기'부분을 마우스로 클릭후 드레그 시켜 부여받은 권한으로 이동시킵니다.

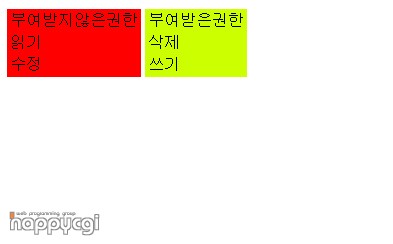
4.부여받은 권한으로 쓰기가 옴겨졌죠! (놀랍군요)

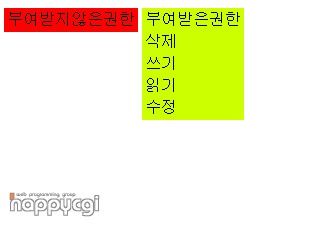
5. 전부 옴겨보았습니다. 뵈기 싫군요~ ^^ 하단엔 이에 쓰인 자바스크립트입니다.
<html>
<head><title>테이블에서 줄(TR)을 마우스 드래그로 이동</title>
<script language="JavaScript1.2">
<!--
var srcElementTR; //Id of dragged object
var destElementTR; //Id of valid drop target object
function fnGetSource()
{
srcElementTR = event.srcElement.parentElement ;
}
function fnGetDestination()
{
destElementTR = event.srcElement.parentElement;//dest TR
var destElementTBODY = destElementTR.parentElement;// dest TBODY
destElementTBODY.appendChild(srcElementTR);
}
function cancelevent()
{
window.event.returnValue = false;
}
//-->
</script>
</head>
<body>
<table>
<tr>
<td valign="top">
<table id="table1" bgcolor="FF00" ondragstart='if(window.event.srcElement.parentElement.rowIndex > 0){fnGetSource();}' ondragenter='cancelevent();' ondragover='cancelevent();' ondrop='if(srcElementTR!=null && srcElementTR.rowIndex > 0) {fnGetDestination();}'>
<tr><td>부여받지않은권한</td></tr>
<tr><td>쓰기</td></tr>
<tr><td>읽기</td></tr>
<tr><td>수정</td></tr>
</table>
</td>
<td valign="top">
<table id="table2" bgcolor="CCFF" ondragstart='if(window.event.srcElement.parentElement.rowIndex > 0){fnGetSource();}' ondragenter='cancelevent();' ondragover='cancelevent();' ondrop='if(srcElementTR!=null && srcElementTR.rowIndex > 0) {fnGetDestination();}'>
<tr><td>부여받은권한</td></tr>
<tr><td>삭제</td></tr>
</table>
</td>
<tr>
</table>
</body>
</html>
*부여받지않은 권한과 부여받은권한의 하단에 쓰인 tr부분이 이동가능한 부분입니다.
위 자바는 설명보단 직접 실행해서 확인해보시는게 이해가 더 빠를것 같습니다.
|