
사이트 접속후

다운로드를 클릭하시면 기본 베이직 소스를 다운받으실수 있습니다.
제공되는 소스론
디자인 소스인 slicknav.css 와 메뉴배치를 위한 예제 소스인
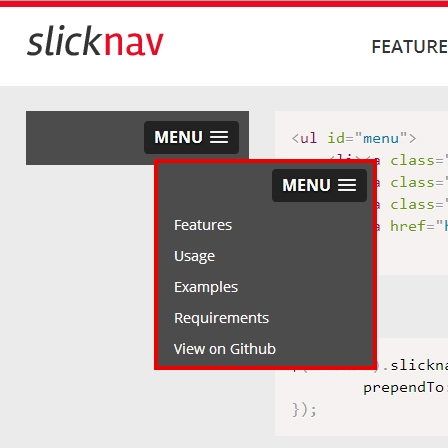
<ul id="menu">
<li><a class="scroll" href="#features">Features</a></li>
<li><a class="scroll" href="#usage">Usage Instructions</a></li>
<li><a class="scroll" href="#examples">Examples</a></li>
<li><a href="http://github.com">View on Github</a></li>
</ul>
를 받아보실수 있습니다.
소스를 보시면 아시겠지만 비교적 간단하고 쉽게 수정이 가능하며
가장 큰 장점으론 모든 브라우저에서 작동을 하는 접근성을 자랑합니다.

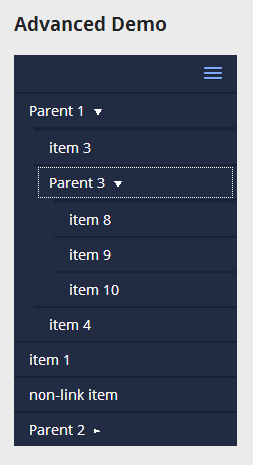
2번째 예제는 기본베이스에서 한단계 업그레이드 된 메뉴로
3차 카테고리까지 메뉴로 노출되는 메뉴입니다만 소스는 베이스와 크게 다르지 않답니다.^^