이런 말풍선 이쁘나요?

저는 갠찮은거 같아 소개 드립니다.
위치도 , 색깔도, 크기도, 액션도 갠찮은것 같습니다.

사용하시려면 우선 다운로드 받으시면....

hint.css 과 hint.min.css 파일이 있습니다.
추측 하셨겠지만 hint.min.css 는 저용량 구동전용파일입니다.
직접 소스를 수정하고 싶으시다면 hint.css를 사용하시면 되겠죠?
사용하시고자 하는 페이지 상단에
<link rel="stylesheet" href="hint.css">
요렇게 넣으시고 사용하시면 됩니다.
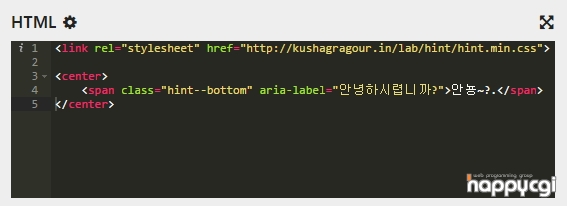
해볼까요?
코드 테스트 사이트에서 해보았습니다.

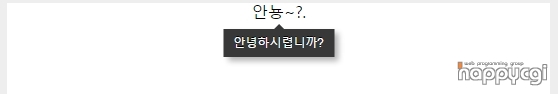
이렇게 하니깐 바로 이렇게 나오네요~!

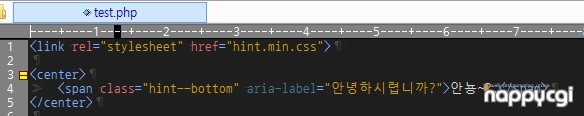
제서버에 서 다시 해볼까요?

코드 테스트 사이트랑 똑같이 나오네욤,,,

요러한 옵션들이 있으니깐 테스트 해 보세요~!
Colors - hint--error, hint--info, hint--warning, hint--success
Sizes - hint--small, hint--medium, hint--large
hint--always
hint--rounded
hint--no-animate
hint--bounce