jQuery 를 이용하여 형광펜처럼 밑줄 애니메이션을 추가하는 jQuery 플러그인 입니다.
형광펜의 크기, 색상, 속도 등을 조절할 수 있습니다.
라이센스는 MIT License 입니다.
사용법 안내 입니다.
1. 텍스트에 강조효과를 줄 영역 설정
반드시 class="marker-animation" 형태로 클래스를 설정해 줘야 합니다.

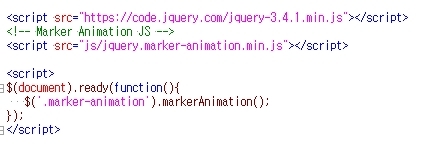
2. 스크립트 호출

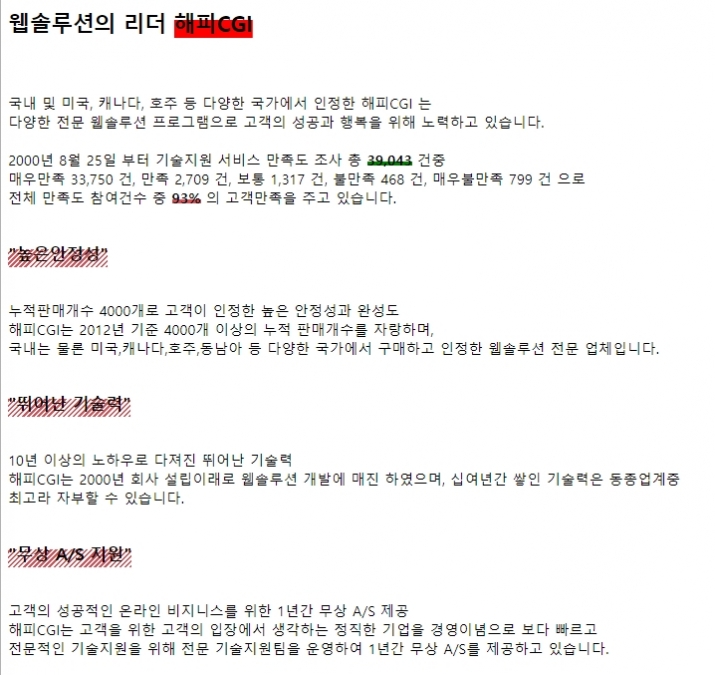
3. 결과화면

4. 사용 가능한 옵션 안내
//color
$('.marker-animation').markerAnimation({
color: '#fe9'
});
//thickness
$('.marker-animation').markerAnimation({
thickness: '.6em'
});
//duration
$('.marker-animation').markerAnimation({
duration: '2s'
});
//delay
$('.marker-animation').markerAnimation({
duration: '.1s'
});
//font_weight
$('.marker-animation').markerAnimation({
font_weight: 'bold'
});
//repeat
$('.marker-animation').markerAnimation({
repeat: false
});
5. 효과를 다양하게 여러개 주고 싶을 경우
태그에 data-ma_옵션이름="옵션값" 형태로 설정하면 다양항 설정이 가능하다.
예) data-ma_stripe="true"
|