|
|
 |
클라우드태그
javascript HTML PHP 2022 Api CSS 웹메일 jquery ASP 쇼핑몰 mysql 갤러리 mobile
|
 |
 |
| 현재접속자 명 |
 |
|
|
|
|
|
|
 |
Tab Style Testimonial Slider Example |
|
|
|
|
 |
소스분류 |
슬라이더 |
|
 |
다운로드 횟수 |
27 회 |
|
|
 |
간단설명 |
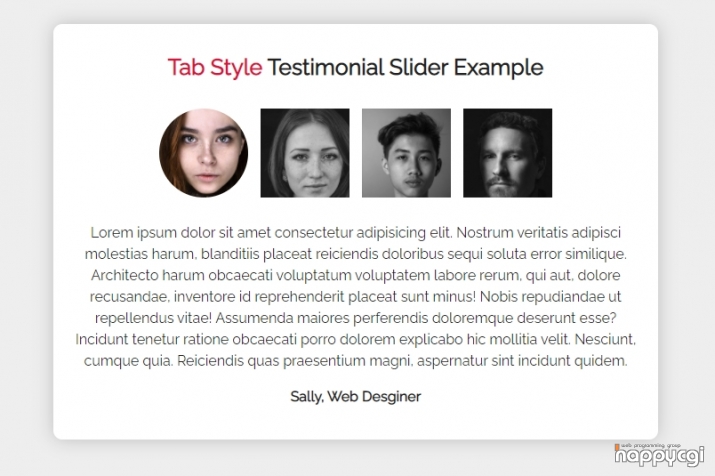
jQuery와 CSS를 이용해서 만들어진 평가 슬라이더로,
각각의 인용문과 평가 텍스트가 포함된 작성자 이미지를 보여줍니다.
그리고 사용자는 탭 UI에서와 같이 평가 사이를 전환할 수 있습니다. |
|
|
|
|
|
|
|
index.html 파일을 웹브라우저로 열어보면
아래와 같은 데모를 확인을 해볼수 있습니다.

흑백사진으로 사람이 표시가 되고
사진을 클릭을 해보면 사진이 컬러로 변경이 됩니다.
사진 아래의 설명문구가 해당 사진에 맞는 내용으로 조절이 됩니다.
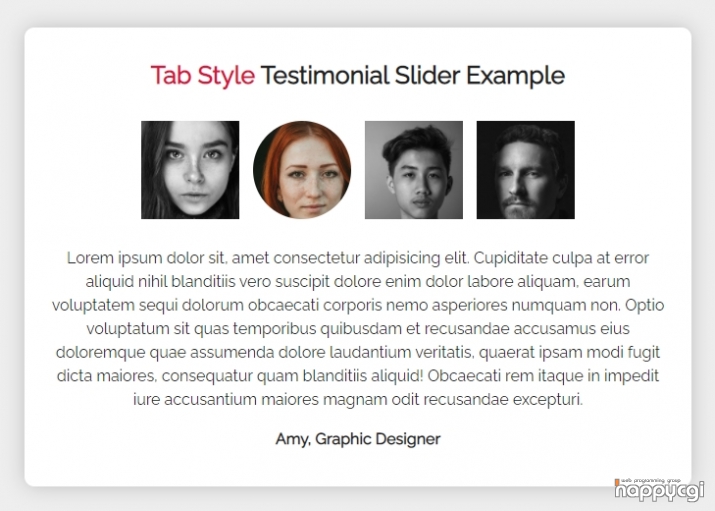
다른 사진을 선택해보면 아래의 그림 처럼

선택한 사진과,
해당 사진에 대한 설명문구로 변경이 됩니다.
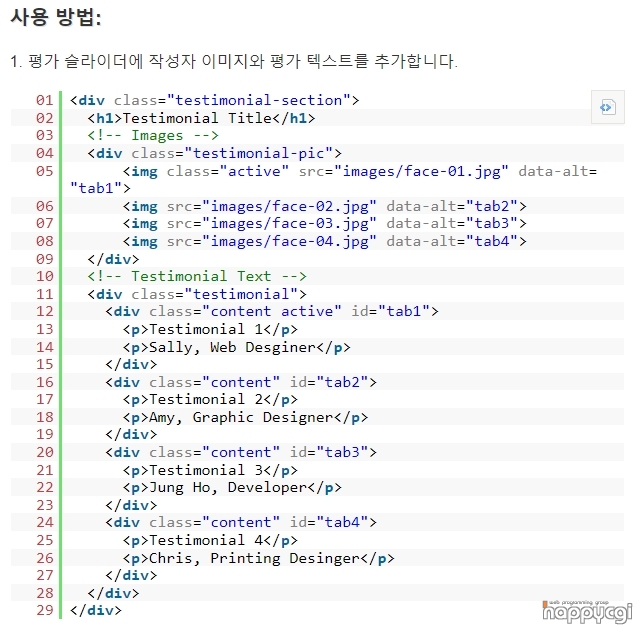
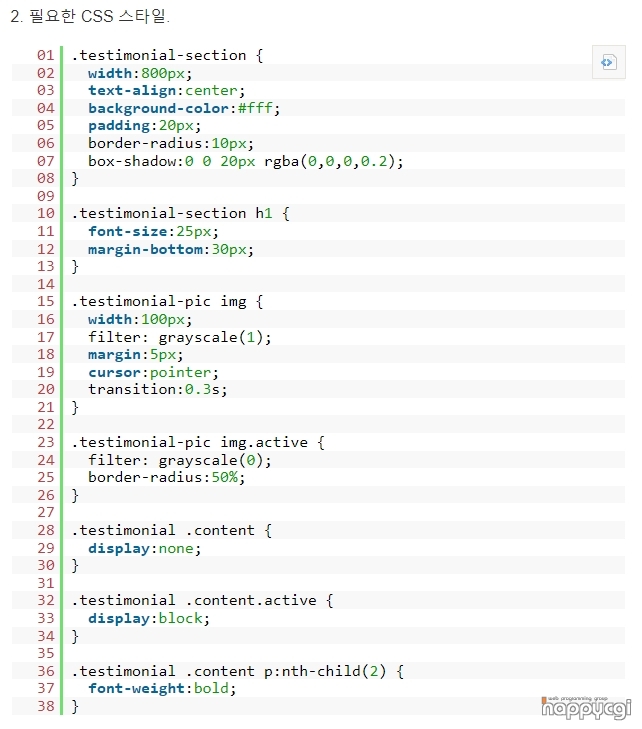
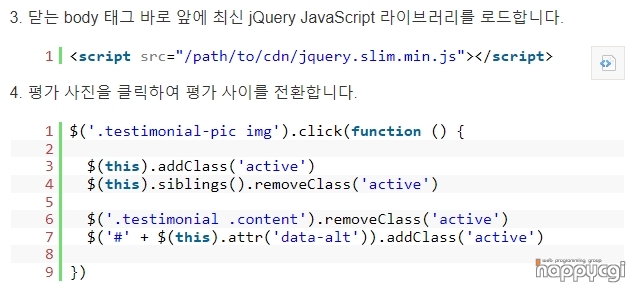
사용하는 방법은 아래와 같습니다.



탭메뉴를 이용해서,
각 탭에 해당하는 컨텐츠를 표시하는 기능의 유형입니다.
회원관리, 신청자관리, 접수자관리 등등
각각의 평가를 하거나, 각각의 평가점수를 보기 위한 화면을 구성할 때에
활용을 해볼만 한 UI인 듯 하네요.
꼭 사람이 아니더라도,
사과, 바나나, 수박 등의 과일 사진이나,
강아지, 고양이, 거북이 등의 동물 등등의
사진과 해당하는 컨텐츠로 구성을 한다고 상상을 해봐도
그리 어색해보일거 같진 않네요.
|
|
|
| 네티즌 의견 이용하신 자료의 후기를 자유롭게 작성하세요. (상업적인 광고 및 도배성 글 등은 사전통보없이 삭제될 수 있습니다.) |
|