












1. 모집 대상
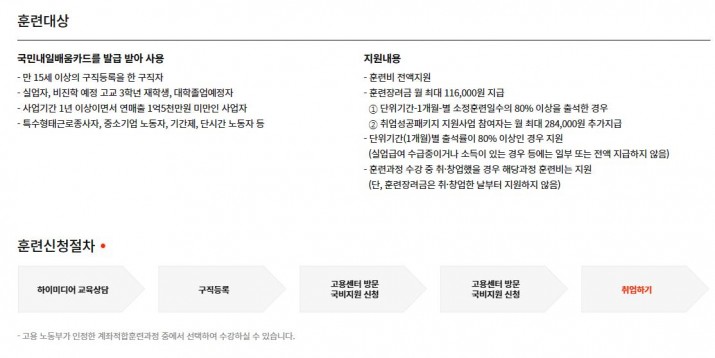
- 국비지원 대상자
2. 과정명
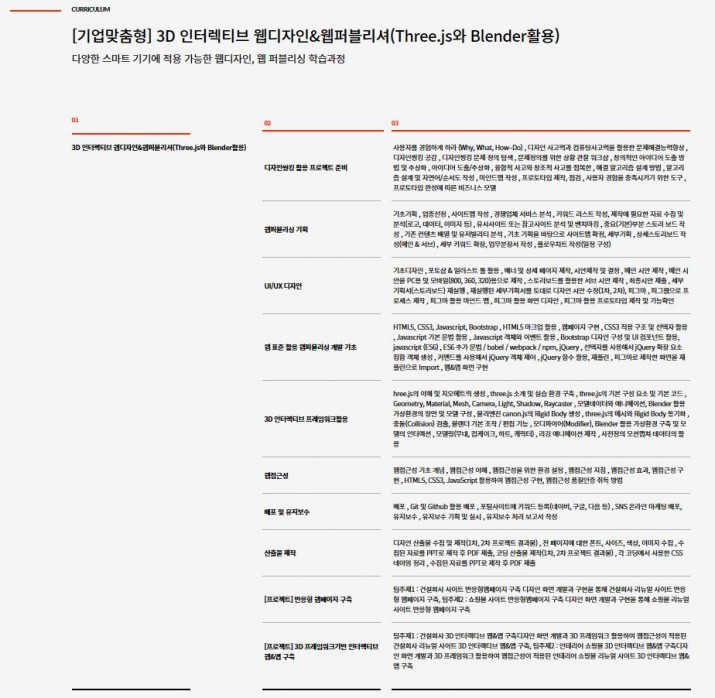
- [기업맞춤형] 3D 인터렉티브 웹디자인&웹퍼블리셔(Three.js와 Blender활용)
3. 교육내용
- UI/ UX에 대한 이해를 바탕으로 한 실무 중심의 웹 퍼블리싱
- 차세대 웹 서비스의 언어, HTML5
- 웹 표준 퍼블리싱을 구현하다!
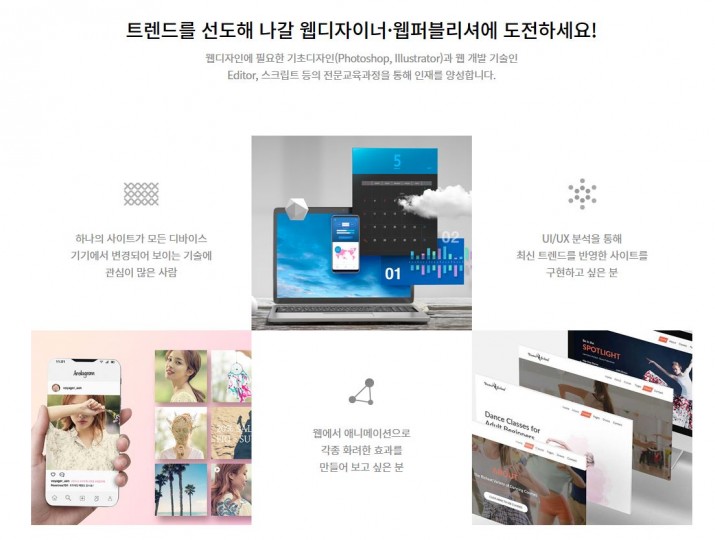
- 트렌드를 선도해 나갈 웹디자이너·웹퍼블리셔에 도전하세요!
- 피그마와 개발 환경 이해하기
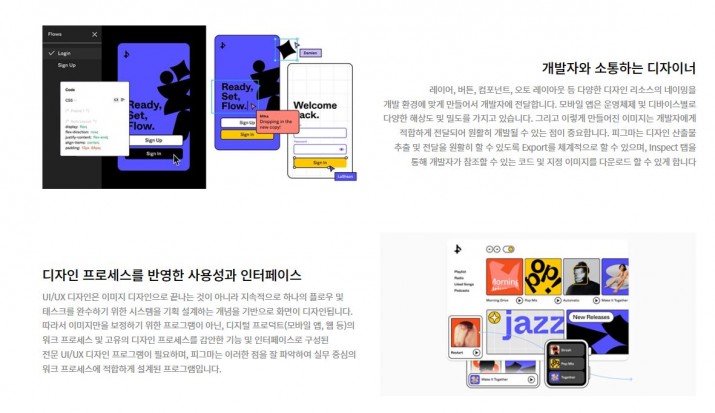
- 개발자와 소통하는 디자이너
- 디자인 프로세스를 반영한 사용성과 인터페이스
- 피그마의 장점!
4. 훈련 기간
- 2023년 10월 11일 ~ 2024년 03월 04일
5. 훈련시간
- 월~금, 09:30~18:30
6. 강의장
- 하이미디어아카데미 종로점 16강의장
7. 수강료
- 5,771,740원(전액 무료)
8. 문의처
- 서울특별시 종로구 인사동길 12 대일빌딩 7층
- 02-3482-4422
https://www.ithimedia.co.kr/Counsel/online
하이미디어아카데미공식홈페이지 : https://www.ithimedia.co.kr
하이미디어아카데미한글홈페이지 : https://www.하이미디어.kr/