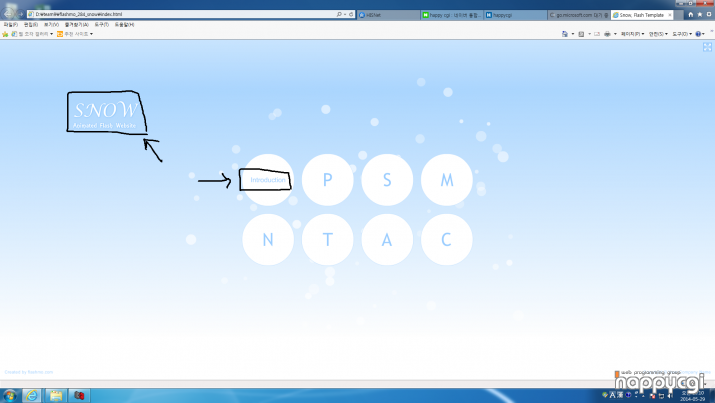
아래 그림에 표시된 부분을 원하는 글자로 바꾸고 싶은데 방법이 없을까요??

가지고 있는 파일은 아래와 같구요

html 코드는 아래와 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Snow, Flash Template</title>
<XXXX name="keywords" content="hope of thiland, light blue color, free flash template, 100% fluid layout, html contents, swf contact form, actionscript 3, flashmo" />
<XXXX name="description" content="snow is an animated flash template that can be used for any purpose. all pages are loaded from external xml files." />
<XXXX http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
color: #000;
background-color: #FFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
a:link, a:visited { color: #06C; }
a:hover { color: #C30; }
-->
</style>
<!-- embedding SWF -->
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript" src="swffit.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
params.allowfullscreen = true;
var attributes = {};
attributes.id = "flashmo_template";
attributes.name = "flashmo_template";
swfobject.embedSWF("flashmo_284_snow.swf", "flashmo_template", "100%", "100%", "9.0.0", false, flashvars, params, attributes);
swffit.fit("flashmo_template", 780, 560);
</script>
<!-- embedding SWF -->
</head>
<body>
<!-- flash gallery SWF -->
</!--></!--></!--> <div id="flashmo_template">
<br /><br />
<a rel="nofollow" href="
http://www.flashmo.com/page/1" target="_parent">Free Flash Templates</a>
<br /><br />
<a rel="nofollow" href="
http://www.adobe.com/go/getflashplayer" target="_blank">
<img src="get_flash_player.gif" alt="get adobe flash player" />
</a>
</div>
<!-- flash gallery SWF --> </!--></!--></!-->
</body>
</html>
도와주세요!!