
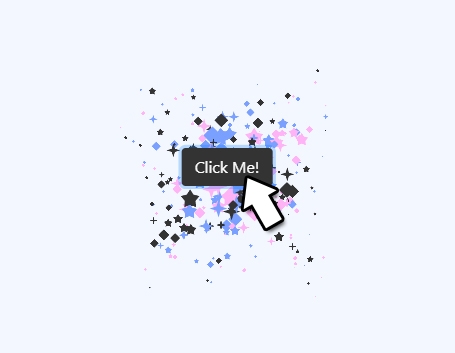
Click Me 버튼을 클릭하면 별, 사각형 등 다양한 형태의 파티클이 출력됩니다.
[파티클 html]
<div class="btn-particles"></div>
[파티클 css]
.btn-particles {
width: 100px;
height: 100px;
position: absolute;
border-radius: 50%;
color: #eee;
font-family: monospace;
z-index: 5;
}
[파티클 js 중 아이콘 부분]
var shapes = [
'<polygon class="star" points="21,0,28.053423027509677,11.29179606750063,40.97218684219823,14.510643118126104,32.412678195541844,24.70820393249937,33.34349029814194,37.989356881873896,21,33,8.656509701858067,37.989356881873896,9.587321804458158,24.70820393249937,1.0278131578017735,14.510643118126108,13.94657697249032,11.291796067500632"></polygon>',
// '<path class="circle" d="m 20 1 a 1 1 0 0 0 0 25 a 1 1 0 0 0 0 -25"></path>',
'<polygon class="other-star" points="18,0,22.242640687119284,13.757359312880714,36,18,22.242640687119284,22.242640687119284,18.000000000000004,36,13.757359312880716,22.242640687119284,0,18.000000000000004,13.757359312880714,13.757359312880716"></polygon>',
'<polygon class="diamond" points="18,0,27.192388155425117,8.80761184457488,36,18,27.19238815542512,27.192388155425117,18.000000000000004,36,8.807611844574883,27.19238815542512,0,18.000000000000004,8.80761184457488,8.807611844574884"></polygon>'];
위 html과 css로 파티클 영역이 생성되며,
js소스로 해당 영역안에 svg 아이콘들을 생성되어 뿌려지고 있습니다.
자세한 소스는 홈페이지에서 확인해보실 수 있습니다. ^^
|