사이트 제작시 많이 사용되는 Parallax Scroll Down Button 소스를 공유합니다.

HTML 소스
<section id="section01" class="demo">
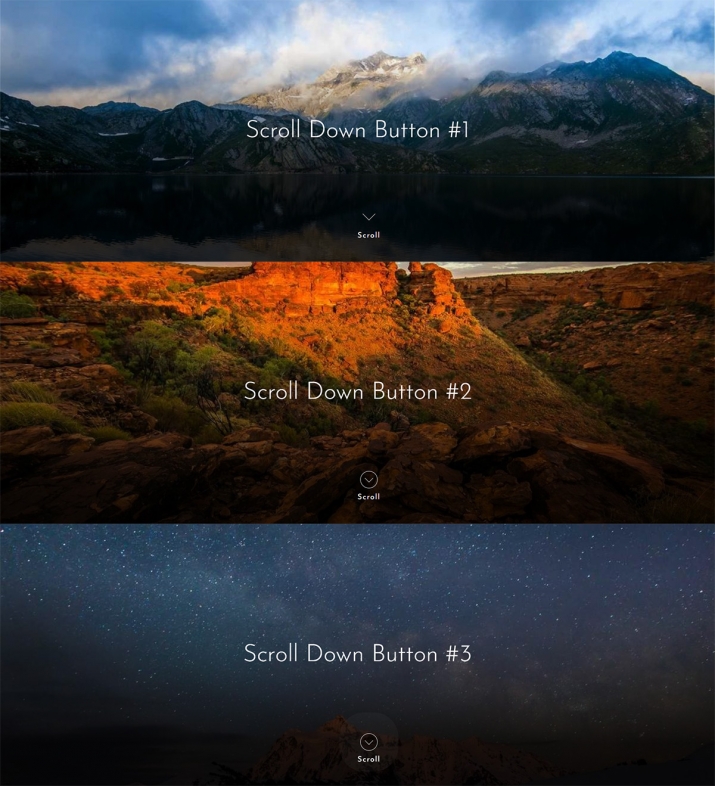
<h1>Scroll Down Button #1</h1>
<a href="#section02"><span></span>Scroll</a>
</section>
<section id="section02" class="demo">
<h1>Scroll Down Button #2</h1>
<a href="#section03"><span></span>Scroll</a>
</section>
<section id="section03" class="demo">
<h1>Scroll Down Button #3</h1>
<a href="#section04"><span></span>Scroll</a>
</section>
CSS 소스
@import url(https://fonts.googleapis.com/css?family=Josefin+Sans:300,400);
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
section {
position: relative;
width: 100%;
height: 100%;
}
section::after {
position: absolute;
bottom: 0;
left: 0;
content: '';
width: 100%;
height: 80%;
background: -webkit-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,.8) 80%,rgba(0,0,0,.8) 100%);
background: linear-gradient(to bottom,rgba(0,0,0,0) 0,rgba(0,0,0,.8) 80%,rgba(0,0,0,.8) 100%);
}
section h1 {
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
color: #fff;
font : normal 300 64px/1 'Josefin Sans', sans-serif;
text-align: center;
white-space: nowrap;
}
#section01 { background: url(https://picsum.photos/1200/800?image=575) center center / cover no-repeat;}
#section02 { background: url(https://picsum.photos/1200/800?image=1016) center center / cover no-repeat;}
#section03 { background: url(https://picsum.photos/1200/800?image=869) center center / cover no-repeat;}
#thanks {
background-color: #fff;
}
#thanks::after {
content: none;
}
#thanks div {
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
text-align: center;
}
#thanks h2 {
margin-bottom: 60px;
color: #333;
font : normal 300 64px/1 'Josefin Sans', sans-serif;
text-align: center;
white-space: nowrap;
}
#thanks p {
color: #333;
font : normal 400 20px/1 'Josefin Sans', sans-serif;
}
#thanks p a {
color: #333;
text-decoration: none;
transition: color .3s;
}
#thanks p a:hover {
color: #888;
}
.demo a {
position: absolute;
bottom: 20px;
left: 50%;
z-index: 2;
display: inline-block;
-webkit-transform: translate(0, -50%);
transform: translate(0, -50%);
color: #fff;
font : normal 400 20px/1 'Josefin Sans', sans-serif;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s;
}
.demo a:hover {
opacity: .5;
}
#section01 a {
padding-top: 60px;
}
#section01 a span {
position: absolute;
top: 0;
left: 50%;
width: 24px;
height: 24px;
margin-left: -12px;
border-left: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
box-sizing: border-box;
}
#section02 a {
padding-top: 60px;
}
#section02 a span {
position: absolute;
top: 0;
left: 50%;
width: 46px;
height: 46px;
margin-left: -23px;
border: 1px solid #fff;
border-radius: 100%;
box-sizing: border-box;
}
#section02 a span::after {
position: absolute;
top: 50%;
left: 50%;
content: '';
width: 16px;
height: 16px;
margin: -12px 0 0 -8px;
border-left: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
box-sizing: border-box;
}
#section03 a {
padding-top: 60px;
}
#section03 a span {
position: absolute;
top: 0;
left: 50%;
width: 46px;
height: 46px;
margin-left: -23px;
border: 1px solid #fff;
border-radius: 100%;
box-sizing: border-box;
}
#section03 a span::after {
position: absolute;
top: 50%;
left: 50%;
content: '';
width: 16px;
height: 16px;
margin: -12px 0 0 -8px;
border-left: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
box-sizing: border-box;
}
#section03 a span::before {
position: absolute;
top: 0;
left: 0;
z-index: -1;
content: '';
width: 44px;
height: 44px;
box-shadow: 0 0 0 0 rgba(255,255,255,.1);
border-radius: 100%;
opacity: 0;
-webkit-animation: sdb03 3s infinite;
animation: sdb03 3s infinite;
box-sizing: border-box;
}
@-webkit-keyframes sdb03 {
0% {
opacity: 0;
}
30% {
opacity: 1;
}
60% {
box-shadow: 0 0 0 60px rgba(255,255,255,.1);
opacity: 0;
}
100% {
opacity: 0;
}
}
@keyframes sdb03 {
0% {
opacity: 0;
}
30% {
opacity: 1;
}
60% {
box-shadow: 0 0 0 60px rgba(255,255,255,.1);
opacity: 0;
}
100% {
opacity: 0;
}
}
JS 소스
$(function() {
$('a[href*=#]').on('click', function(e) {
e.preventDefault();
$('html, body').animate({ scrollTop: $($(this).attr('href')).offset().top}, 500, 'linear');
});
});
|