 |
|
|
|
|
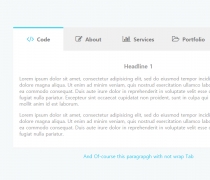
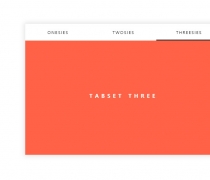
| css로 제작된 반응형 탭 브라우저의 크기에 따라 탭의 디자인 간... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
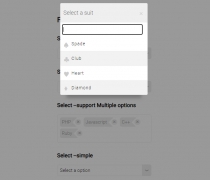
| 셀렉트박스를 디자인요소로 보여주는 폼관련 디자인 소스입니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
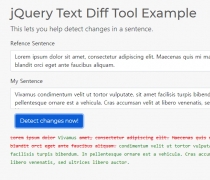
| JQuery를 이용한 텍스트의 차이점을 비교하는 플러그인입니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| 마우스 오버시 자바스크립트 없이 css만으로 애니메이션 효과가 ... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| 자바스크립트와 css를 이용하여 제작된 풀스크린 슬라이더입니다... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
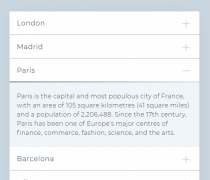
| 자바스크립트와 CSS를 이용하여 제작된 아코디언 메뉴 Accordion... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
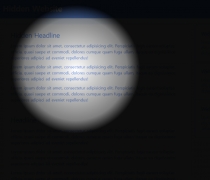
| background CSS를 이용하여 손전등 빛 효과를 만들어 볼 수 있습... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
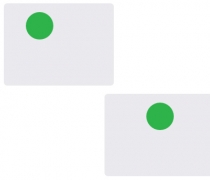
| css 만으로 구현된 뒤집어지는 카드 입니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| CSS로 to-do list를 만들어보세요 ^^ |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
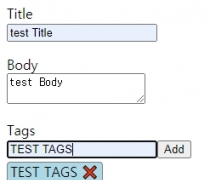
| HTML 양식 데이터를 보존하기위한 간단한 JavaScript 라이브러리 |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
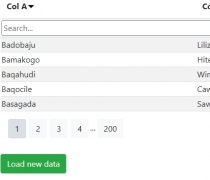
| fancyTable은 html 테이블을 검색하고 정렬 할 수 있도록하는 jQ... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| 탭을 클릭하면 탭의 컨텐츠가 슬라이딩 되면서 변경됩니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
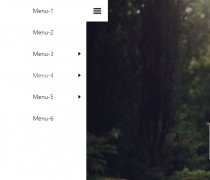
| CSS 로 구현된 다중 레벨 사이드 메뉴입니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
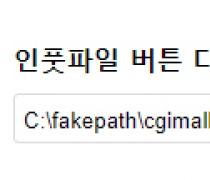
| 간단하지만, 유용한 input 버튼 css |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| 사이드에서 1차 메뉴 마우스 오버시 2차 메뉴가 나오는 jQuery
... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
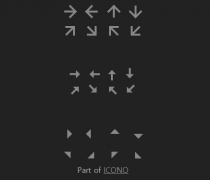
| CSS border style을 사용하여 화살표를 만들어보세요. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
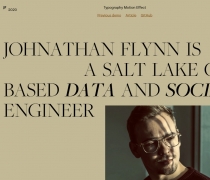
| 문자 및 이미지를 애니메이션 효과를 적용하여 보여주는 jquery ... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| 호버 애니메이션 효과가 적용된 마그네틱 버튼입니다 |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| sp.stickyHeader.js는 부드러운 고정 헤더 Jquery 플러그인입니... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| WaltzerJS는 가벼운 Jquery 슬라이더 플러그인입니다.
어떤 HTM... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
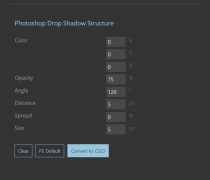
| 포토샵의 드랍쉐도우 효과를 css box-shadow로 변환해주는 툴입... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
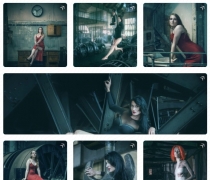
| 이미를 클릭하면 전체화면으로 이미지를 스토리 갤러리 형태로 ... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
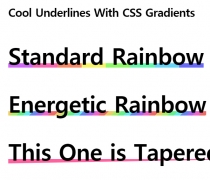
| 그라디언트 css를 이용하여 다양한 형태의 밑줄 스타일을 만들어... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
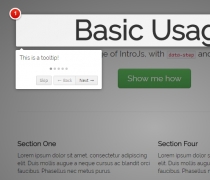
| 사이트의 단계별,섹션별로 가이드가 가능하며
멘트나 이미지를 ... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
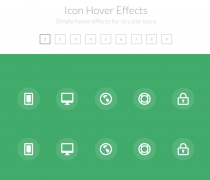
| 9가지의 아이콘 hover 효과를 확인할 수 있습니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
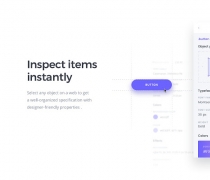
| 사이트에 대한 텍스트와 이미지정보를 자세하게 알려주는 크롬 ... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| css를 이용한 사각형태의 정형화된 마우스 오버효과가 아닌
다... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
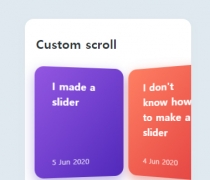
| 모바일용 이미지 슬라이드 Custom scroll slider로 슬라이더바를... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
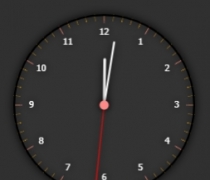
| 7개의 정의된 clock 타입이 있고 타임존 셋팅이 가능 합니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
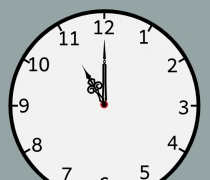
| 웹페이지에 아날로그 시계를 표현할 수 있습니다.
매우 심플한... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
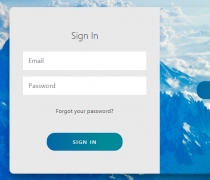
| 슬라이드 형태의 로그인창으로 각 버튼을 누를때 슬라이딩 효과... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
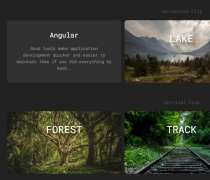
| 각 섹션별로 원하는 페이지를 슬라이드 하여 보여주는 기능을 가... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
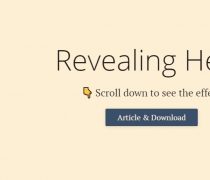
| 페이지가 스크롤 될 때 섹션별로 컨텐츠를 표시합니다 |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
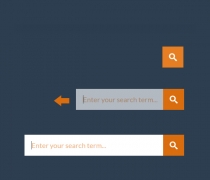
| 검색버튼을 클릭하면 검색박스가 확장되며 키워드 입력후 검색합... |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| css만으로 간단하게 로딩효과를 낼 수 있습니다. |
 |
댓글 0 |
 |
|
|
|
|
 |
|
|
|
|
| css 의 animation 효과중 keyframes 을 이용한 마우스 hover 효... |
 |
댓글 0 |
 |
|
|
|
|